Jul 09, 2024
One can dstruct object keys with dashes
Not that I had a lot of use cases in the past, but sometimes I was trying to pass down aria-* attributes and always did something like this:
function Component({ first, second, ...props }) {
const ariaLabel = props['aria-label']
return <div aria-label={ariaLabel} />
}
Just to learn that you can actually rename those dash-cased properties as well:
function Component({ first, second, 'aria-label': ariaLabel }) {
return <div aria-label={ariaLabel} />
}
May 06, 2024
Server Components can't be imported in Client Components
Next, the first React framework to support React Server Components (RSC) currently does not support important server components within client components.
They state that in their docs, but I only read it after running into issues with nested server and client components.
Jan 30, 2024
The autocomplete attribute in HTML is actually super powerful
I always thought for some reason that this attribute only allows vendors to propose clever autocompletion in their keyboard interface.
Just today I learned that it can actually also autocomplete things like one-time-password or contact details besides your name and e-mail.
Dec 14, 2023
Don't use HTML title on images
When adding images, many CMS tools offer fields for both HTML alt and title attributes. While the former is still super important for accessible images, the latter should no longer be used. Titles might have been useful in the pure-desktop era, but they do not work with touch devices and even cause some screen readers to read both.
Dec 06, 2023
Don't say it's an image
When adding HTML alt attributes for images, don't start with phrases like "Image of" or "Photo of". Screen readers already do that by default.
Nov 09, 2023
HTML progress bars have a pending state
Learned this from a tweet by JoshWComeau.
If you omit the value, progress bars render a pending state.
Caution: Browsers have different implementations and the visual appearance differs quite a lot.
Oct 30, 2023
inputmode decimal is usually prefered over numeric
Usually when building numeric inputs, people tend to use type="number" or inputmode="numeric", because it sounds reasonable.
But both have weird UX and don't behave the way you might expect it to. Ultimately, using type="text" and inputmode="decimal" gives you best of both worlds.
Oct 14, 2023
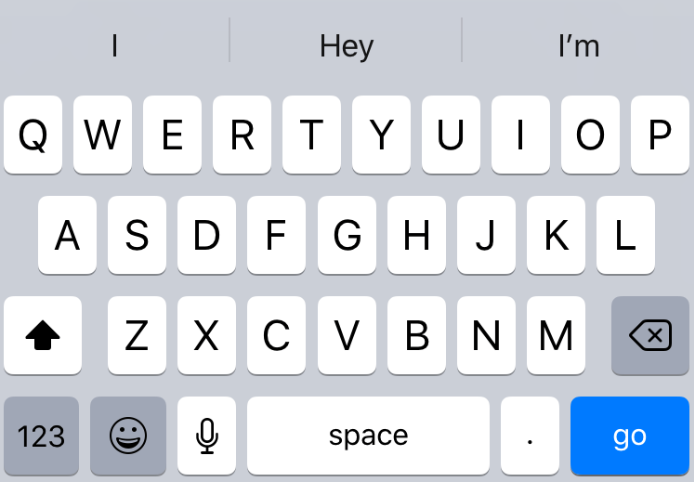
enterkeyhint on <form> changes the submit button text
By default, the iOS keyboard always shows a blue "go" submit button e.g. when using type="search".

Today I learned, there actually is an attribute enterkeyhint which allows to change the wording of that exact button.
Sep 20, 2023
Relatively positioned images with correct aspect-ratio finally work in next/image
The biggest challenge using next/image
has always been relatively positioned images that stretch to their container
but still keep their aspect ratio.
You would either have to specify an absolute width and height or use a hard-coded padding-bottom: XX% to artificially create an aspect ratio.
With the new, improved version, we can finally do it:
<Image
src={src}
alt={alt}
width={0}
height={0}
sizes="100vw"
style={{ width: '100%', height: 'auto' }}
/>
Aug 27, 2023
Using router.asPath for calculations can cause hydration errors
For one of our documentation pages at Carla, we use router.asPath as to check whether the current page matches one of the side
navigation items to highlight them as the current page.
This works fine until you add a hash value to the URL e.g. when using anchor links
to navigate the page. Since the hash part of URLs is only accessible on the client,
you might run into a client-server mismatch causing a nasty hydration error.
Jul 11, 2023
JavaScript supports chaining await calls
Learned this from a tweet by TheWindHasAWay.
Awaits can be chained with parenthesis in a single line. I still prefer to use separate
lines for readability, but I didn't know it's possible.
await (await fetch('https://pokeapi.co/api/v2/pokemon/gengar')).json())
Mar 24, 2023
overflow: hidden on html finally works in iOS
Post incoming on this topic, but while doing research on blocking
background scrolling for overlays I learned that the issue was finally
fixed in Webkit and overflow: hidden now works
properly even on the main scrolling element in iOS.
Feb 07, 2023
Permanent redirects are scary
I recently lead a project which was all about improving our URL structure and hierarchy,
primarily for SEO.
At first glance, it sounded rather straightforward. I went in, renamed the respective
files in our Next.js application and updated all internal and external links to all
pages affected. In order to have a smooth update experience, we also set up permanent
redirects for all paths to make that customers with old links still end up on the
right page. So far so good.
Here comes the problem: Not even an hour later, we realised that our redirects haven't
been exhaustive. Turns out, the sheet we used to set them up was outdated and a lot
of pages where missing that now followed a generic redirect and resulted in a lot
of 404s.
If you're wondering why we missed it during our QA process: We use a different database
for our staging environments, so this discrepancy went unnotice.
Long story short: Since it was already live and customers already had the new permanent
redirects fetched, there was no going back. We tried to act fast on it and eventually
pushed 5 consecutive fixes each introducing other issues like redirect loops and
typos.
My takeaway: Be very careful with permanent redirects.If you want to be extra
safe, start with temporary ones and switch over to permanent once everything has
been tested successfully.